En este artículo voy a explicarte con unas pinceladas muy sutiles sobre los aspectos más relevantes el cómo esta construido este sitio y como he utilizado Astro.
Astro como Pilar
Llevaba meses queriendo probar Astro por todas las bondades que había leído y con el inicio de este proyecto vi la excusa perfecta para experimentar con él. ¿Sería tan bueno como decían? Te adelanto la respuesta: si.
Astro en esencia es un generador de sitios estáticos con algunas características que lo diferencian del resto de alternativas. Su principal caracterización es que permite generar páginas ultra-rápidas y esto es muy bueno tanto para el SEO como para el usuario.
La forma de trabajar se basa en componentes (los web components son el futuro del desarrollo web) de modo que esto permite, por una parte, reutilizar código y por otra, mantener las cosas ordenadas y mantenibles.
Vamos a echarle un vistazo a la página principal:
<h2>Sobre mi</h2>
<!-- Esto se "reemplazará" por el componente Me -->
<Me />
<h2>Now</h2>
<!-- Lo mismo aquí, pero además con un atributo "limit" -->
<Now limit="4" />Durante el build Astro se encargará de procesar todos los ficheros y generar los documentos .html con el contenido construido.
Colecciones
Las colecciones en Astro son un concepto que representa un conjunto de contenidos del mismo tipo. En este proyecto existen 3:
Cada una tiene su propio directorio dedicado donde se alojarán los archivos (.md, .mdx, yaml o .json) con su conrrespondiente contenido.
Lo bueno de las colecciones es que puedes definir un esquema y hacer que todos los documentos lo respeten. Podrás recuperar estas colecciones, por ejemplo, del siguiente modo:
---
// import { getCollection } from "astro:content";
// const orderByDate =
// // pubDate es una propiedad definida en el esquema de los posts
// (a, b) => b.data.pubDate.getTime() - a.data.pubDate.getTime()
// )
// const posts = (await getCollection("posts")).sort(orderByDate);
---
<ul>
{
posts.map((post) => (
<li>
<a href={`/post/${post.slug}`}>{post.data.title}</a>
<span class="pub-date"> {post.data.pubDate} </span>
</li>
))
}
</ul>Now
Le dedicaré su propio post más adelante.
Como dije antes, no espero (ahora mismo) escribir posts frecuentemente. Así que una idea que se me ocurrió para poder mantener vivo el sitio y poder compartir ideas/notas fue crear now. Una especie de X (antes twitter) pero propio, ya que no suelo utilizar las redes sociales.
Este tipo de contenido se genera a través de un script escrito en bash, que toma el mensaje que se le proporcione y crea el documento correspondiente añadiendole alguna metainformación como la hora y el clima actual de mi ciudad. Esto último como un detalle interesante.
Diseño
Soy de los que si me dan un lienzo en blanco puedo terminar divagando y terminar en un colapso creativo importante. Para evitarlo me he centrado en el paradigma (Mobile First). Algunos pueden ver esto como una piedra en el camino por la limitación tan estricta de tamaño que impone pero creeme. Esto funciona ya que es mucho más sencillo adaptar una versión movil a escritorio que viceversa. Mantengamos las cosas fáciles.
La linea que separa la versión movil de escritorio se situará a los 636px de ancho. Esto se controla con la siguiente media query:
@media screen and (min-width: 636px) {
//... reglas para escritorio ...
}En cualquier caso, el ancho del documento estará limitado a 800px por lo que ambas versiones serán bastante similares.
Paleta de colores
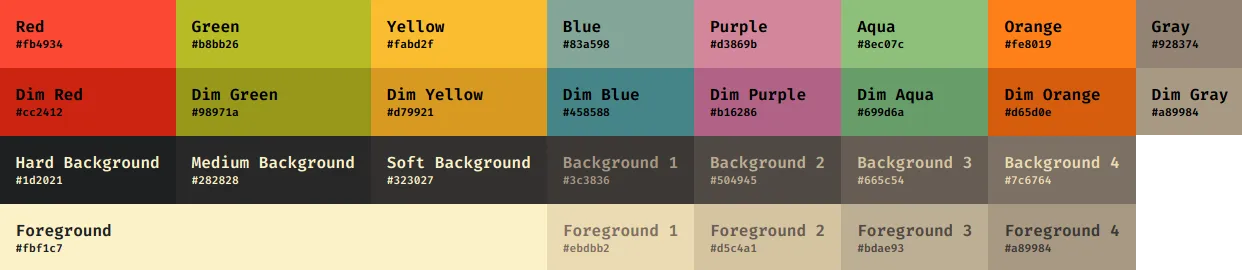
No lo tuve difícil. Gruvbox es, desde hace tiempo, una de mis paletas de colores favoritas. Esta paleta está formada por tonos pasteles con un toque retro. Tenía ganas de utilizarlo en algún proyecto, así que cuando empecé a construir el sitio esta fue mi primera opción.
Esta librería proporciona las variables CSS con los colores codificados para usarlos sin más problemas. Al gestionar los colores con variables facilita poder alternar entre el modo oscuro y el claro.


Infraestructura
La página está alojada en uno de los servidores que tengo en mi casa un una ya veterana Raspberry Pi 4 que se encarga de mantener operativa otras páginas y servicios.
El código fuente de la página reside en un repositorio en GitHub donde tengo configurado unos workflows (que describiré en otro post) donde cada vez que cambio algo, se reconstruye el sitio y se sube el artefacto resultante mediante rsync al servidor. Como curiosidad, este proceso dura tan solo unos 30 segundos.
Para poder editar artículos o trabajar en el sitio, dispongo de una copia privada del repositoriio que lo subirá a otra parte del servidor a modo de “staging” para visualizar los cambios antes de subirlos a producción. Esto será cuando mergee los cambios en el repositorio público.
Por último, utilizo Cloudflare como proxy por dos motivos principales. El primero es que protege el servidor contra ciertos tipos de ataques y protege la IP del mismo. El segundo es que si por algún motivo mi server cayera durante un tiempo (por un corte eléctrico o porque me lo cargara trasteando con algo), Cloudflare se encargará de proporcionar una copia en caché del sitio hata que vuelva a estar operativo.
Código Fuente
Próximamente tengo pensado publicar el template para que cualquiera pueda utilizarlo. ¡Mantente atento en mis redes para enterarte de cuando esto ocurra!
